设计稿经常走样?收下这份B端设计验收指南!

设计验收,是我们在工作当中会面临的一大难题,有些设计师说不过开发、有的设计师又不会代码...
今天我们深度聊聊设计验收,剖析在验收过程当中经常遇到的坑。
一、什么是设计验收
设计验收,是我们设计师与开发、产品团队在协作的过程中,为验证产品实现的一致性,所经历的设计阶段。
因为开发过程当中一定会出现相应纰漏,这时候可以通过验收的方式进行弥补,从而让我们的设计方案落地、产品体验不打折。
在之前经常会遇到一个问题,很多中小型企业的老板来找到我咨询,说到:“CE 我们系统也招了设计师,但为什么在最终的产出上没有太好效果”。
当我仔细询问才发现,他们的设计师设计完页面后就可以休息,也不会管开发落地的真实效果,这也就导致设计稿≠落地产品 ,整体存在较大偏差。

而在我们整个的设计流程当中,主要包含:需求分析、产品规划、交互视觉设计、开发集成、测试验收、部署上线。
验收是处于最后的收尾阶段,因此很多时候团队容易忽视、开发不愿配合,这也就导致设计结果很难交付。
关于验收,其实本质上就是存档。也就是将自己当前的信息内容进行存档,等出现问题时能够快速找到对应问题点。
比如这里的设计验收,我们提交给开发过后,他不改,他是主责,你是次责;但是你不给他说,那就是你的问题。
所以将我们这个信息提交过后,给到相关人员,让其明白我做了,只是没人修改罢了。
想要全面了解设计验收,我们首先得了解设计验收的整体流程。
二、设计验收的流程
那如何进行设计验收,是开发完了后我们就进行,其实真实情况又会有所偏差。
验收准备
首先在验收之前,我们都需要做好提前的准备。也就是我们设计方案一定要将对应重要信息标注清楚,比如重要模块的间距、页面核心的颜色、组件库、交互规则等内容。

这里经常会提到设计师说:“不是这些间距在 Figma 上都有么,开发不会看么?”
但在工作协同时,为了同事能够快速理解你的意思,有些内容是需要标注清楚,才会使同事觉得你更为专业,更愿意与你合作。
因此这里建议各位同学都要将你的方案标注清楚,这里大家可以查看之前写过的标注文章。
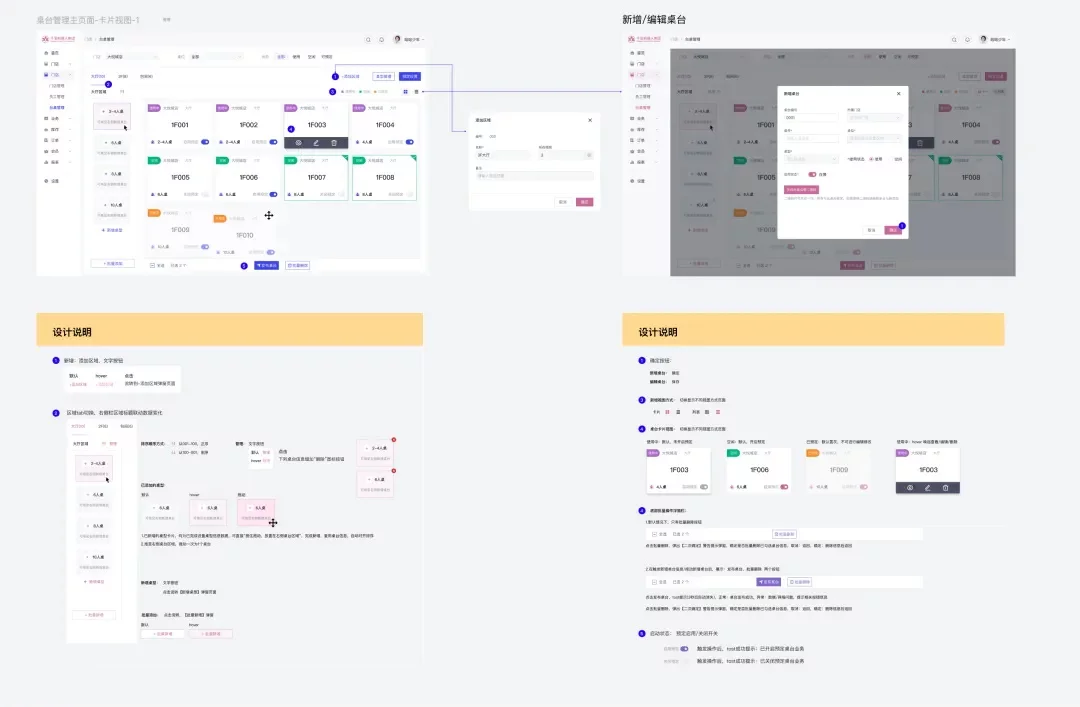
比如在这个功能模块当中,我们就会标注清楚 导航菜单核心内容的间距、重点颜色的提示(颜色肉眼看上去区别不大 开发容易忽略)、功能模块当中的重要模块(因为在开发精力有限的情况下 标注重点进行还原)
这就会使你的项目还原总是会优于其他设计师的重要原因。
标注清楚后,我们还需要明确在什么情况下可以进行设计验收。
建议大家记住两个时间节点:
- 冒烟测试阶段:先进行简单验收,要提醒开发,记得完成。这样在后面正式验收时会有更多话语权,让你的设计内容顺利落地。
- 完全提测阶段:深度查看内容测试内容,需要更为细致检查。这样能够让你的设计能力更具专业性。
执行验收
执行验收是我们的重中之重,在验收时会有不同的验收方式,我们也会将整体的验收分为两类:设计模块验收、多场景/设备验收
设计模块验收就像我们做检查,你不可能一下就能将系统所有模块检查完成,因此我们通常会按照 视觉层、交互层、内容层 进行验收。
视觉层:
主要验收的是系统当中视觉部分的内容,比如字体、颜色、图标、间距,这些都是验收时经常犯的问题。
在视觉层级的验收普遍较为繁琐,同时也是开发经常出错的地方。因此这部分我们可以通过相应的辅助插件实现验收效果的快速核查。
关于字体验收的部分,我们可以使用「什么字体 Whatfont」,它简洁高效,当你对字体有疑问时,你可以使用它快速查看,特别是字体本身使用较多的情况,可以快速核查。

对于字体落地,我们之前也写过系列文章:
关于颜色验收,CSS Peepe、Smart Color Picker and Palettes,这类型插件它会更方便,快速生成当前网页所用颜色的整体色板。
不过现在 CSS Peepe 较多功能需要付费,可以考虑第二个插件功能上也是平替的。

关于图标、图片资源验收,可以使用图片助手类似的插件,快速扒取当前页面的资源元素,即可做到 图标元素快速预览,有问题直接提。
当然在视觉层面, 整体的设计验收我们还可以使用 Copiexl、Pixelay Compare Design to Web,这两个插件一个免费、一个装 X,大家自行选择。
Pixelay 这个插件开会时,可以拖动对比,然后范儿一下就起来了。

交互层:
主要服务 页面跳转、加载状态、内容通知 等模块,由于这里的内容通常都是动态,因此更多时候需要通过录屏软件进行记录,才能让开发同学明白逻辑。
关于交互层内容的验收,建议大家先根据自己产品的核心流程开始,进行对应的设计验收,然后再去验收次要流程。
验收的插件上,建议使用 Screennity、Vidline,如果单纯想要录屏,会议软件现在都有类似功能,自己开个线上会议也未尝不可,本地录屏就用 OBS 也以的。
内容层:
它则更关注系统当中 文案的准确性、多语言适配、极端数据展示,比如系统中 长文本内容、空状态 都是我们需要关注的。
关于内容层的部分,很多时候设计师需要反复创建数据,进行测试。这样效率极低同时异常麻烦。
如果你只是想查看静态的数据样式,其实可以直接使用 网页编辑(WebEdit)插件,这样呼出页面后就可以直接操作,效更高。

多场景/设备验收
因为在验收场景中,会涉及到多场景多设备的情况,比如移动端会有 安卓、iOS、小程序等多设备端口,桌面端会有 Win、Mac、不同的浏览器 ,因此需要多设备来验收,保证设计的还原与准确。
在设备方面因为大多数设计师都使用 Mac 作为主系统,那我们也需要准备一个 Win 系统进行使用,一般我们会要求电脑最好和用户的大多数设备进行匹配,这样在最终的效果上会更具说服力。(记住屏幕颜色也要考虑一致)
如果没有,也可以考虑安装 Parallels Desktop、VMware Fusion 等虚拟机软件,实现相同效果。
同时针对多分辨率情况,我们也需要使用 Window Resizer、Responsive Viewer,他们能够快速生成多分辨率尺寸的方案,这样可以减少设计师反复调整屏幕大小的时间,而且什么问题也一目了然。

移动端验收
除了电脑端的验收之外,移动端验收也是一大问题。
常见设计师对于移动端的验收就是 截图、传图片、界面标注。在整个流程当中断点较多,很难解决流程当中的各项问题。
作为体验设计师,我们要的就是将流程中的断点打通,因此就可以利用现在较为成熟的平台进行推进。
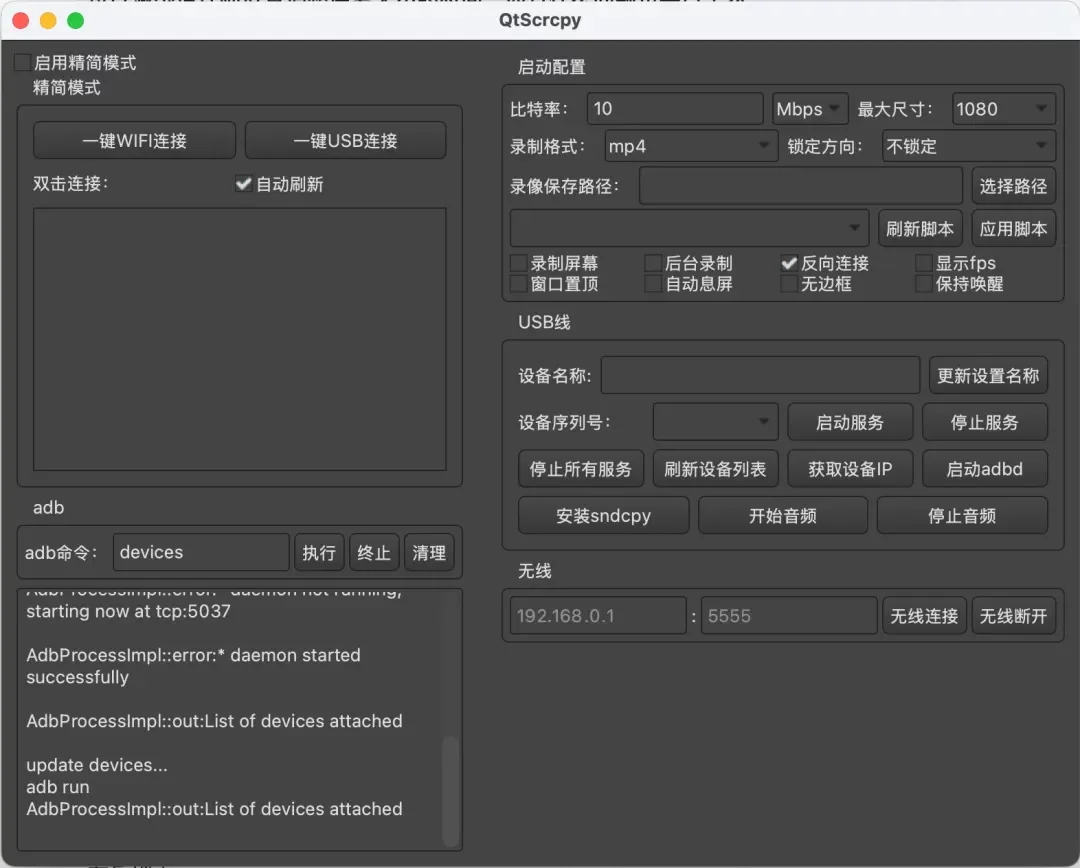
首先是 QtScrcpy,这是一个能够在电脑端远程操控 安卓手机 的利器。
它能够快速进行移动端的操作,并且软件自带就有高分辨率的录屏功能,这对于我们设计验收来说异常简单。
我们通常会使用录屏+鼠标晃动,提醒开发有问题的位置,这样省事,同时在电脑上就能形成闭环。当然在系统当中会有很多小功能,大家可以自行挖掘。

(很多设计师会用这个软件摸鱼,具体方法我就不得而知了...)
如果你是 Mac 系统,同时用的也是 iOS 设备,那就变得更容易。使用 Mac 自带的镜像软件,就能高效解决验收问题,不过录屏就得自己用其他软件解决才行。

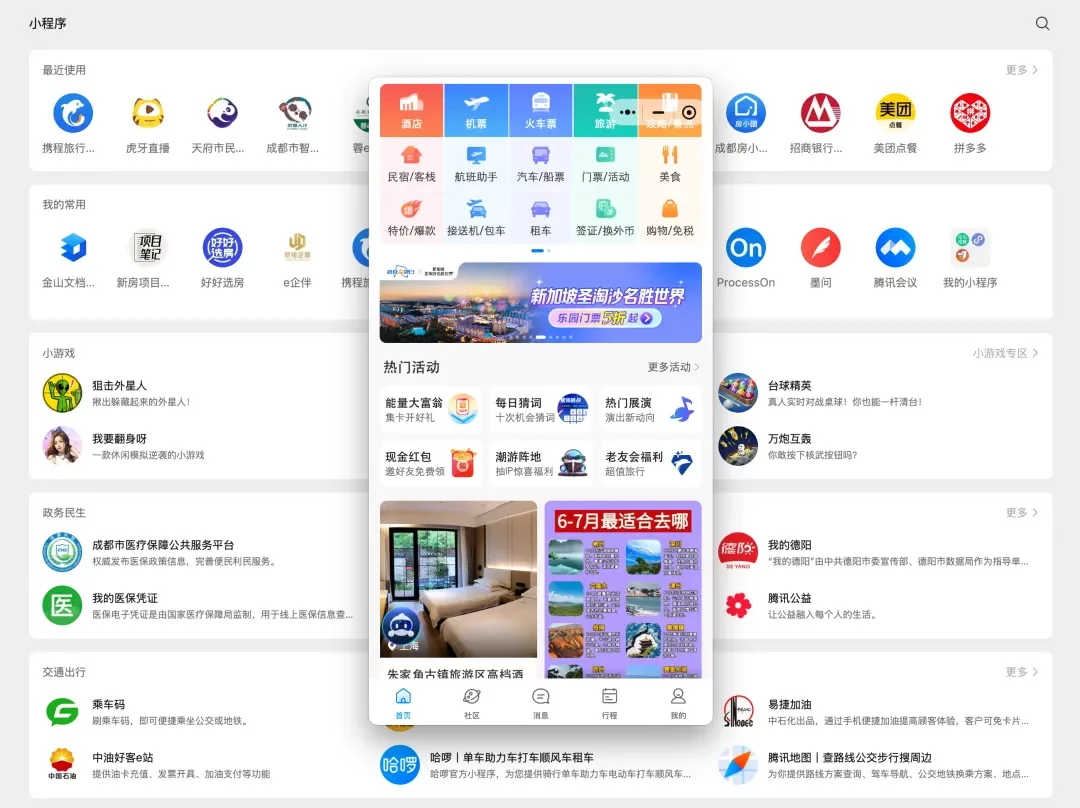
最后,微信小程序可以使用电脑版,同样可以进行快速的验收,因此可以作为一个备选可以进行使用。

验收反馈
在验收过后,我们就需要记录当前系统中所存在的设计问题。
一般会用项目协同工具,如 jira、Trello、ONES 等,如果你们公司没有这些软件,也可以使用我们在之前发过的验收表格,已有 1000 人亲测好用~
同时在问题截取层面,大家最好能够专业一些,尽量是使用 截图软件进行快速标注。比如 Xnip,里面的功能刚好可以满足日常工作需求,因此十分推荐(免费版即可)。
而验收最重要的便是同步,将重要信息同步给相关人员,因此你的问题描述不要拐弯抹角。
比如一个颜色问题,如果你描述“颜色不够黑”,这对于大家来说过于主观;你应该描述为“颜色色值改为#222”,这样会使沟通变得更简单。
三、验收核心关注点
在实际工作当中,验收其实并不简单。
因为设计验收的本质就是在向开发团队寻求资源,将设计任务进行落地,对于很多团队而言设计师的话语权不高,会导致设计时奇思妙想,落地时杂乱无章,这时候我们就需要针对验收过程当中的问题,进行精准打击。
1. 建立合理的验收机制
有时候验收并不代表问题的结束,你会发现很多页面牵一发而动全身,所以当验收后修改到其他地方还是会出现问题,所以我们需要针对系统进行周期复查,来确保问题得到解决。
通常在团队当中,我们会在每半年为系统进行系统性的全面复查来确保问题得到解决。
通过这样周期性的问题排查,也能够保证系统正常运转。
2. 如何科学妥协
对于验收,很多设计师的期望就是 十全十美~
但真实情况你会发现开发真的很累。因作为设计师,可以在功能模块与设计还原之间妥协,但是必须要告知后续优化的时间节点,避免出现这个问题一直无人问津。
像是我们之前的做法,会说:“那这次迭代就先放放,把我标注的这几个重要问题改掉,我们下个小版本一起统一优化。”
这样你即妥协了,同时后续也会修改,大家其乐融融~
作者:CE青年
想了解更多网站技术的内容,请访问:网站技术















